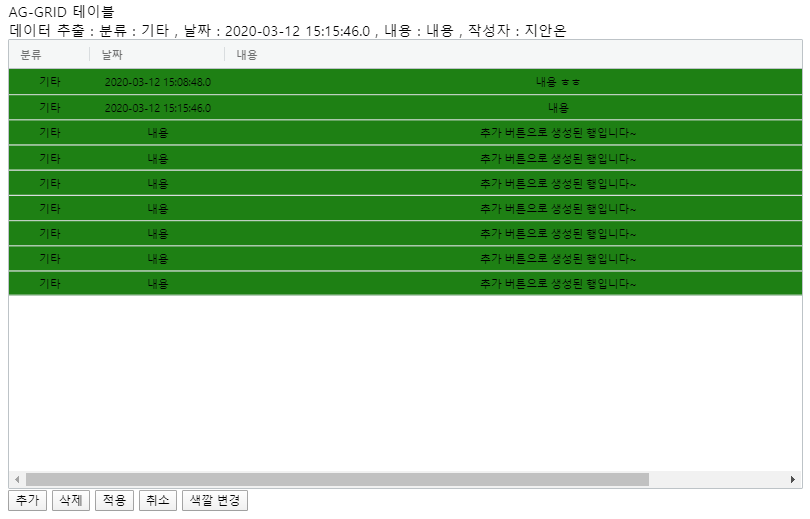
전체 행 색상 변경


script 태그 안에 코드 추가
var colorIndex = 0;
var colors = ['blue', 'red', 'green', 'brown'];
- var gridOptions = {}; 에 추가
getRowStyle: function() {
return {
backgroundColor: colors[colorIndex],
};
}
- function 함수 2개 추가
function progressColor() {
colorIndex++;
if (colorIndex === colors.length) {
colorIndex = 0;
}
}
function redrawAllRows() {
progressColor();
gridOptions.api.redrawRows();
}
body 태그 안에 추가
<button onclick="redrawAllRows()">색깔 변경</button>
AG-GRID 연관 글
AG-GRID, AG-GRID 테이블 생성, 버튼 추가
: https://justdo-heal.tistory.com/23
AG-GRID, AG-GRID 행 넓이 자동 조절, 행 높이 설정, 행 여러 줄 기능
: https://justdo-heal.tistory.com/24
AG-GRID, 행 높이 자동 조절 추가 관련 조사
: https://justdo-heal.tistory.com/25
AG-GRID 버튼을 이용한 행 추가, 행 삭제 기능
: https://justdo-heal.tistory.com/26
AG-GRID 셀 편집 기능
: https://justdo-heal.tistory.com/27
AG-GRID, 콘솔 로그 기록 기능
: https://justdo-heal.tistory.com/28
AG-GRID, 수직 가운데 정렬
: https://justdo-heal.tistory.com/29
AG-GRID, 선택한 데이터 추출 기능
: https://justdo-heal.tistory.com/30
AG-GRID, 전체 행 색상 변경
: https://justdo-heal.tistory.com/31
AG-GRID, 추가된 행에 색상 적용
: https://justdo-heal.tistory.com/32
AG-GRID - 엑셀 내보내기 기능, CVS 내보내기 기능
: https://justdo-heal.tistory.com/33
AG-GRID, 체크 박스 기능 추가
: https://justdo-heal.tistory.com/34